hsl()
hsl() 関数表記は、 sRGB 色を色相、彩度、明度の成分によって表現します。オプションのアルファ成分は、その色の透明度を表します。
試してみましょう
hsl() による補色の定義は、色相環 (en-US)の同じ直径に配置されるため、単一の式で計算することができます。ある色の角度を theta とすれば、その補色は 180deg-theta が 彩度 の座標となります。
構文
/* 空白区切りの値の構文 */
hsl(hue saturation lightness)
hsl(hue saturation lightness / alpha)
/* カンマ区切りの値の構文 */
hsl(hue, saturation, lightness)
hsl(hue, saturation, lightness, alpha)
値
hue-
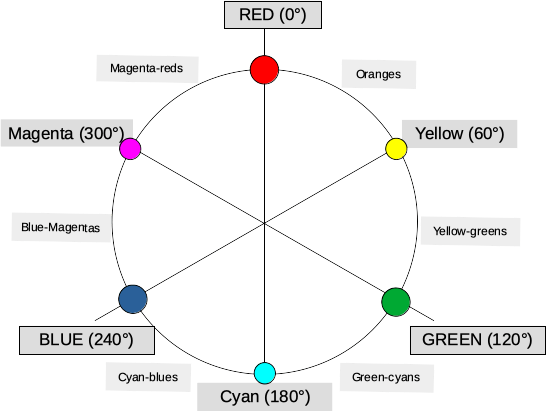
<angle>で 色相環 (en-US) 上の角度をdeg、rad、grad、turnのいずれかの単位で指定したものです。単位のない<number>として書かれた場合、角度として解釈されます。定義によれば、 赤 は0degで、他の色は円周上に広がっているので、 緑 は120deg、 青 は240degなどとなります。また、<angle>は周期的なものなので、暗黙のうちに-120deg=240deg,480deg=120deg,-1turn=1turnというように折り返されます。この色相環は、色に関連する角度を探すのに役立ちます。
saturation-
<percentage>であり、100%は色の濃さが最大で、0%は完全に色がありません(無彩色)。 lightness-
<percentage>であり、100%は白で、0%は黒で、50%は「通常」です。 alpha省略可-
<percentage>または0から1までの<number>で、数値1は100%に対応して完全に不透明であることを、0は0%に対応し完全に透明であることを意味します。
例
hsl() 関数と conic-gradient() はどちらも角度を扱うので、相性がよいものです。
div {
width: 100px;
height: 100px;
background: conic-gradient(
hsl(360, 100%, 50%),
hsl(315, 100%, 50%),
hsl(270, 100%, 50%),
hsl(225, 100%, 50%),
hsl(180, 100%, 50%),
hsl(135, 100%, 50%),
hsl(90, 100%, 50%),
hsl(45, 100%, 50%),
hsl(0, 100%, 50%)
);
clip-path: circle(closest-side);
}
仕様書
| Specification |
|---|
| CSS Color Module Level 4 # the-hsl-notation |
ブラウザーの互換性
BCD tables only load in the browser
関連情報
hsla()関数、この関数の古い別名。<color>型、あらゆる色を表す。- HSL Color Picker