<transform-function>
<transform-function> は CSS のデータ型で、要素の外見に影響する座標変換を表します。座標変換関数は、二次元または三次元空間で要素を回転、拡大縮小、歪曲、移動させることができます。これは transform プロパティの中で使用されます。
構文
<transform-function> データ型は、以下に示した変換関数のうちの一つを使用して指定します。各関数は二次元または三次元の座標操作を適用します。
行列変換
matrix()-
二次元の同次変換行列を記述します。
matrix3d()-
三次元の変換を4×4の同次行列で記述します。
視点距離
perspective()-
ユーザーと z=0 平面との間の距離を設定します。
回転
rotate()-
要素を二次元平面上で特定の点を中心に回転します。
rotate3d()-
要素を三次元空間で特定の軸を中心に回転します。
rotateX()-
要素を水平軸を中心に回転します。
rotateY()-
要素を垂直軸を中心に回転します。
rotateZ()-
要素を Z 軸を中心に回転します。
拡大縮小
歪め
平行移動
translate()-
要素を二次元平面上で平行移動させます。
translate3d()-
要素を三次元空間で平行移動させます。
translateX()-
要素を水平方向に平行移動させます。
translateY()-
要素を垂直方向に平行移動させます。
translateZ()-
要素を Z 軸方向に平行移動させます。
解説
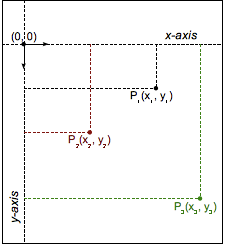
直交座標系
直交座標系では、二次元の点は、 X 座標 (横座標) と Y 座標 (縦座標) の二つの値を使用して記述します。これは (x, y) のベクトル表記で表現されます。

CSS (および多くのコンピューターグラフィック) では、原点 (0, 0) が各要素の左上を表します。正の座標は原点から下および右に向かい、負の座標は上および左に向かいます。従って、右に 2 単位、下に 5 単位では (2, 5) となり、左に 3 単位、上に 12 単位では (-3, -12) となります。
座標変換関数
座標変換関数は、座標の値を操作することによって要素の外見を変更します。線形座標変換関数は、次のように 2×2 の行列で記述されます。
関数は行列の乗算によって要素に適用されます。つまり、それぞれの座標は行列の値に基づいて変化します。
一行の中で複数の座標変換を適用することもできます。
この記法で、最もよく使われる回転、拡大縮小、傾斜の座標変換を記述し、合成することができます。 (実際、すべての座標変換が記述できる線形関数です。) 座標変換の合成は右から左の順に効果的に適用されます。
しかし、主要な座標変換のうち平行移動は線形ではなく、従ってこの記法を使用する場合は特例とする必要があります。平行移動のベクトル (tx, ty) は、二つの追加の引数で別に表現しなければなりません。
例
座標変換関数の比較
次の例では、DOM 要素と座標変換で作成された 3D 立方体と、立方体を座標変換するための様々な座標変換関数を選択するための選択メニューが用意されており、様々な種類の効果を比較することができます。
選択すると、変換が立方体に適用され、2 秒後に立方体は開始時の状態に戻ります。すべての変換の効果を見ることができるように、transform3d() を使って立方体の開始状態をわずかに回転させています。
HTML
<main>
<section id="example-element">
<div class="face front">1</div>
<div class="face back">2</div>
<div class="face right">3</div>
<div class="face left">4</div>
<div class="face top">5</div>
<div class="face bottom">6</div>
</section>
<div class="select-form">
<label>座標変換関数を選択してください</label>
<select>
<option selected>座標変換関数を選択</option>
<option>rotate(360deg)</option>
<option>rotateX(360deg)</option>
<option>rotateY(360deg)</option>
<option>rotateZ(360deg)</option>
<option>rotate3d(1, 1, 1, 90deg)</option>
<option>scale(1.5)</option>
<option>scaleX(1.5)</option>
<option>scaleY(1.5)</option>
<option>scaleZ(1.5)</option>
<option>scale3d(1, 1.5, 1.5)</option>
<option>skew(17deg, 13deg)</option>
<option>skewX(17deg)</option>
<option>skewY(17deg)</option>
<option>translate(100px, 100px)</option>
<option>translateX(100px)</option>
<option>translateY(100px)</option>
<option>translateZ(100px)</option>
<option>translate3d(50px, 50px, 50px)</option>
<option>perspective(200px)</option>
<option>matrix(1, 2, -1, 1, 80, 80)</option>
<option>matrix3d(1,0,0,0,0,1,3,0,0,0,1,0,50,100,0,1.1)</option>
</select>
</div>
</main>
CSS
main {
width: 400px;
height: 200px;
padding: 50px;
background-image: linear-gradient(135deg, white, cyan, white);
}
#example-element {
width: 100px;
height: 100px;
transform-style: preserve-3d;
transition: transform 1.5s;
transform: rotate3d(1, 1, 1, 30deg);
}
.face {
display: flex;
align-items: center;
justify-content: center;
width: 100%;
height: 100%;
position: absolute;
backface-visibility: inherit;
font-size: 60px;
color: #fff;
}
.front {
background: rgba(90,90,90,.7);
transform: translateZ(50px);
}
.back {
background: rgba(0,210,0,.7);
transform: rotateY(180deg) translateZ(50px);
}
.right {
background: rgba(210,0,0,.7);
transform: rotateY(90deg) translateZ(50px);
}
.left {
background: rgba(0,0,210,.7);
transform: rotateY(-90deg) translateZ(50px);
}
.top {
background: rgba(210,210,0,.7);
transform: rotateX(90deg) translateZ(50px);
}
.bottom {
background: rgba(210,0,210,.7);
transform: rotateX(-90deg) translateZ(50px);
}
.select-form {
margin-top: 50px;
}
JavaScript
const selectElem = document.querySelector('select');
const example = document.querySelector('#example-element');
selectElem.addEventListener('change', () => {
if(selectElem.value === 'Choose a function') {
return;
} else {
example.style.transform = `rotate3d(1, 1, 1, 30deg) ${selectElem.value}`;
setTimeout(function() {
example.style.transform = 'rotate3d(1, 1, 1, 30deg)';
}, 2000)
}
})
結果
仕様書
| Specification |
|---|
| CSS Transforms Module Level 1 # transform-functions |
| CSS Transforms Module Level 2 # transform-functions |
ブラウザーの互換性
BCD tables only load in the browser
関連情報
- CSS の
transformプロパティ