Grid Axis (グリッド軸)
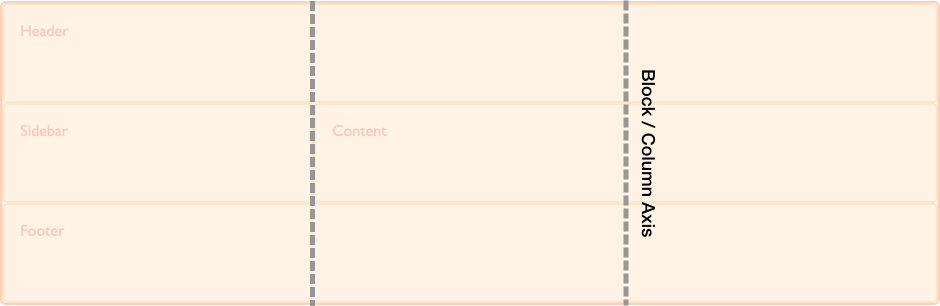
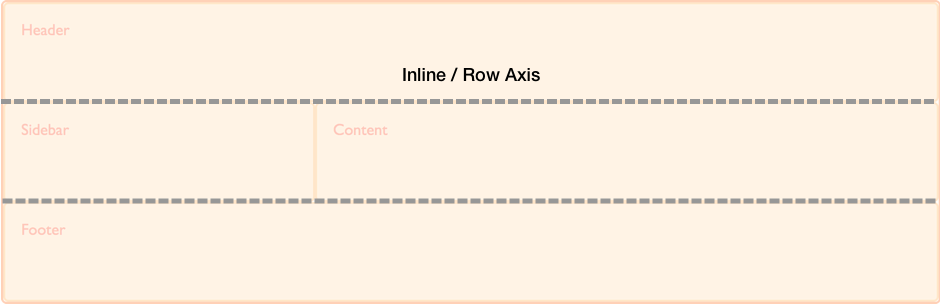
CSS グリッドレイアウトはコンテンツを行と列でレイアウトできるようにする 2 次元レイアウトです。従って全てのグリッドには、ブロックもしくは列の軸と、インラインもしくは行の列という、 2 つの軸があります。
各アイテムはこれら 2 つの軸に沿って、ボックス配置仕様書で定義されているプロパティを使って配置されます。
CSS では、ブロックもしくは行の軸がテキストのブロックをレイアウトするのに使用する軸となります。右から左、上から下に書く言語で 2 つの段落があるばあい、ブロック軸に沿って一方が他方の下にレイアウトされます。

インラインもしくは行の軸はブロック軸と交差し、通常のテキストが流れる方向沿った軸です。CSS グリッドレイアウトでは次のような行の軸となります。

これらの軸の物理的な方向は文書の書字方向によって変更可能です。
関連情報
- CSS グリッドレイアウトガイド: グリッドレイアウトの基本コンセプト
- CSS グリッドレイアウトガイド: グリッドレイアウトに於けるボックス配置
- CSS グリッドレイアウトガイド: グリッドと論理的な値と書字方向